Cara Membuat Tombol Print Di Kanan Atas Posts Blogger - Salah satu widget yang harus ada di situs-situs blog adalah tombol print, terutama situs web yang berisi konten edukasi. Tidak hanya tombol print, css @media print juga dianjurkan ketersediaan-nya di situs web, bahkan beberapa tool penghitung skor seo seperti "All-in-one SEO Tool" mengharuskan css @media print di setiap situs web agar lebih user friendly (ramah pengguna).
Dan pada tutorial kali ini saya akan menjelaskan cara membuat / memasang tombol print di kanan atas posts blogger dan cara setting thumbnail print dengan css @media print.
Langkah-langkah nya sangat mudah, pertama mari kita simak material yang kita gunakan untuk membuat tombol print di bawah ini;
CSS Tombol Print
[code type="CSS"].topmeta .pull-right > *{float:right;display:block;height:25px;line-height:25px;}
.topmeta a{text-align:center;color:#fafafa;font-size:15px;text-decoration:none;padding:0 5px;background-color:#009678;width:25px;margin:0 2px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;position:relative;cursor:pointer}
.topmeta a:active{bottom:1px}
.topmeta a:hover{background-color:#353535}[/code]
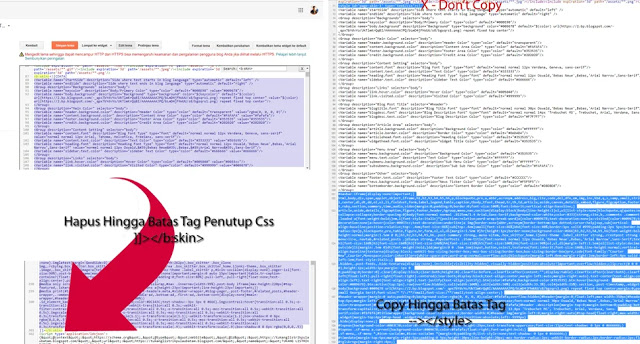
Tempatkan css tombol print tersebut diatas kode
]]></b:skin> atau diatas kode
</style>.
HTML Tombol Print
[code type="HTML"]<b:includable id='top-meta' var='post'>
<div class='topmeta'>
<div class='pull-right inner'>
<a class='button_print' onClick='window.print()'><i class='fa fa-print'/></a>
<a class='button_email' expr:href='"http://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" +data:post.id+ "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><i class='fa fa-envelope'/></a>
</div>
</div>
</b:includable>[/code]
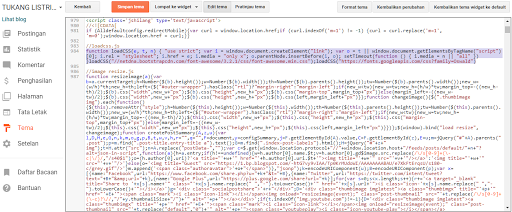
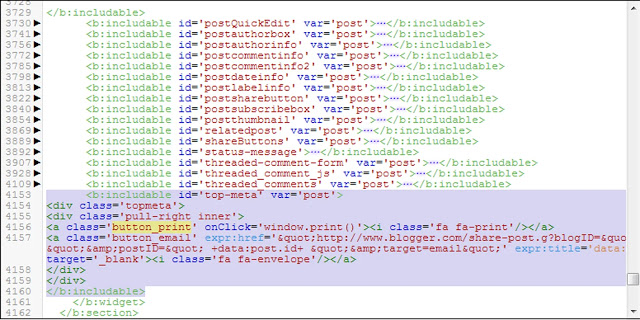
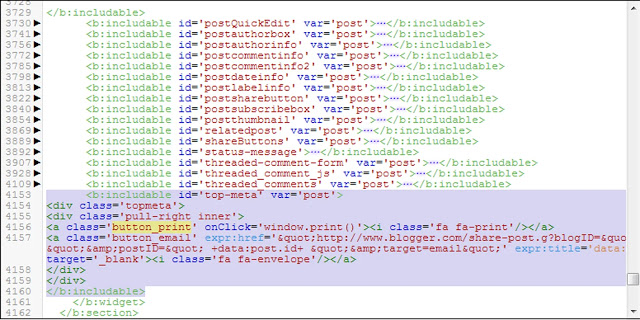
Copy semua kode html tombol print diatas kemudian pasang atau tempatkan di main widget section atau di kumpulan kode widget template blog anda, lihat contoh gambar di bawah ini;
 |
| Cara Memasang Tombol Print Di Post Blogger |
Catatan: Icon print "
fa fa-print" ganti sesuai dengan jenis font awesome yang ada di situs masing-masing misal jika font awesome yang kamu gunakan v 3.2.1 maka "
fa fa-print" diganti dengan "
icon-print". Jika belum tersedia font awesome pada halaman situs, silahkan tambahkan di atas tag
</head> kode dibawah ini;
[code type="CSS"]<link href='//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>[/code]
Switch (HTML Tombol Print)
[code type="HTML"]<b:include data='post' name='top-meta'/>[/code]
Kode ini difungsikan untuk menampilkan widget tombol print yang sudah di install pada langkah sebelumnya. Jika hanya kode css dan html tombol print saja yang di pasang maka widget tombol print masih dalam keadaan standby. Jadi untuk menampilkan tombol print di kanan atas post, pasang kode (switch) tersebut tepat diatas kode
<data:post.body/>, contoh;
[code type="HTML"]<b:if cond='data:blog.pageType == "item"'>
Code Here....
<data:post.body/>[/code]
Simpan dan lihat hasilnya, pemasangan tombol print seperti atas hanya untuk post blog saja, jika kamu ingin menampilkan juga tombol print di static page (halaman statik) maka pasang juga switch
tombol print diatas kode
<data:post.body/> yang berada di dalam tag static page;
[code type="HTML"]<b:if cond='data:blog.pageType == "static_page"'>
Code Here...
<data:post.body/>
<b:else/>[/code]
Setelah tombol print berhasil dipasang, sekarang kita akan men-setting css
@media print, tanpa css
@media print sebenarnya tombol print tetap bisa digunakan, namun thumbnail print yang ditampilkan berupa tampilan penuh. Jadi peran css
@media print adalah mengatur thumbnail print agar sesuai dengan kebutuhan pengguna (hanya menampilkan judul dan halaman post) pada thumbnail print.
Css Thumbnail Print
[code type="CSS"]@media print{
...... style css here...
}[/code]
Isi css pengaturan thumbnail print situs anda dan tempatkan kode css @media print di atas kode ]]></b:skin> atau </style>, sebagai contoh saya lampirkan css thumbnail print situs saya dibawah ini;
[code type="CSS"]@media print{
#top-head,#topnav,#nav,.breadcrumbs,.post-headera.meta,#sidebar-wrapper,#blog-pager,.post-footer,#related_posts,#header-wrapper,.comments,#footer-wrapper,#top-featured,.middle-ad,.bottom-ad,.first-ad,.bottom-cont,.footer-ad{display:none}
#main-wrapper{width:100%;float:none;max-width:100%}
}[/code]
Semua bagian situs, mulai dari header, menu, sidebar dan sebagainya saya sembunyikan dengan property css display:none, kemudian pada bagian main-wrapper atau kolom post saya tampilkan dengan lebar penuh, silahkan tekan tombol print untuk melihat demo css
@media print. Untuk memberikan thumbnail seperti itu kamu perlu mengetahui '
id' setiap elemen situs blog kamu, agar lebih mudah mengetahui '
id' elemen situs lakukan inspect element.