Namun sayangnya google PageSpeed Insights akan membaca css variable sebagai CSS Unused atau css yang tidak terpakai dan dianggap menggangu performa situs, meskipun sebenarnya masalah performa (pemuatan) situs yang disebabkan oleh CSS Unused bukan merupakan masalah yang berarti karena masih ada banyak masalah yang lebih besar seperti masalah pada; DOM (Document Object Model), waktu penguraian, mengompilasi, mengeksekusi JS dan sebagainya.
Namun dalam perlombaan kecepatan pemuatan situs, maslah kecil juga sangat berarti dan harus segera diatasi jika memungkinkan, itu sebebnya beberapa pengembang situs memilih untuk menghapus css variable dari telmpate blog mereka.
Langkah Yang Harus Dilakukan Sebelum Menghapus Css Variable
- Setting warna, jenis fonts dan lebar template hingga kamu benar-benar yakin tidak akan merubahnya lagi.
- Backup/Cadangkan Template untuk menghindari kesalahan.
Cara Menghapus CSS Variable Dari Template Blogger
- Buka halaman beranda situs blog melalui browser chrome
- Klik Ctrl + U untuk melihat "source" halaman situs atau buka url situs dengan awalan view-source: contoh: view-source:www.domain.com
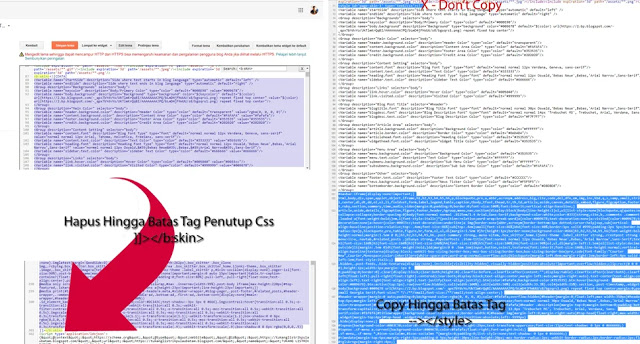
- Copy semua css yang berada dalam tag <style id='page-skin-1' type='text/css'><!-- dan --></style> pada halaman view-source kecuali bagian css variable.
- Selanjutnya masuk ke blogger > Template > Edit HTML
- Kemudian hapus semua css yang berada dalam tag <b:skin><![CDATA[ dan ]]></b:skin> termasuk css variable juga dihapus.
- Pastekan css yang dicopy melalui source halaman untuk menggantikan css yang sebelumnya.

Terakhir save template dan lihat situs anda, apakah ada material yang rusak atau tidak, saya sudah menguji trik ini (menghapus css variable dari template blog) dan berhasil tanpa merusak tampilan apa pun disitus saya, demo; borisinil.blogspot.com, kamu dapat melihat mulai dari tampilan hingga fungsi widget tidak ada yang rusak.
Setelah menghapus css variable, kamu tidak bisa lagi merubah tampilan situs, jenis fonts dan lebar template melalui fitur theme designer dari tata letak, semua pengeditan mendatang harus dilakukan melalui edit html. Tapi setidaknya template akan semakin ringan dengan mengurangi jumlah css unused seperti css variable (group description stylesheet).
Tips: Sebelum menghapus css variable tentukan jenis font situs dan pastikan font yang dipilih sudah di instal di dalam template, Misal; Jenis font heading situs anda adalah Oswald, maka silahkan menginstal google fonts oswald terlebih dahulu di dalam html template situs.
Contoh:
[code type="CSS"]<link href='https://fonts.googleapis.com/css?family=Oswald:400,700' rel='stylesheet'/>[/code]
atau
[code type="CSS"]<style>
@import url('https://fonts.googleapis.com/css?family=Oswald:400,700');
</style>[/code]
Bisa juga menggunakan teknik loadcss untuk mengatasi render blocking css bundles, Perlu diingat bahwa terlalu banyak menggunakan variasi font maka situs akan semakin berat meskipun sudah menghapus css variable dan loadcss. Demikian saja semoga bermanfaat dan sampai jumpa kemabli.
