 |
| Cara Membuat Tombol Follow Blog |
[code type="URL"]https://www.blogger.com/follow.g?blogID=6093713042691745392[/code]
Nomor id yang ditandai dengan huruf tebal adalah nomor id situs blog saya, silahkan ganti dengan "id" situs blog masing-masing, untuk mendapatkan atau melihat "id" situs blog silahkan login ke blogger, pilih salah satu situs jika kamu memiliki banyak situs blog kemudian lihat pada addres bar id situs blog anda.
 |
| ID Situs Blog |
Memasang Tombol Follow di Atas Kolom Komentar
- Login ke blogger > Template > Edit HTML
- Cari kode penutup css yaitu ]]></b:skin>
- Tambahkah kode css berikut ini tepat di atas kode ]]></b:skin>
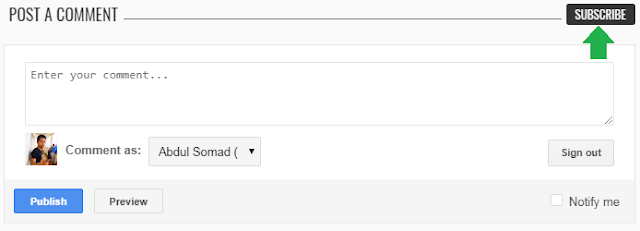
Ganti text "Join Us" dengan Follow First atau Subscribe sesuai dengan selera masing-masing dan ganti juga nomor id "6093713042691745392" dengan id situs blog kamu sendiri. Save template dan lihat hasilnya, tombol follow akan muncul di atas kolom komentar seperti terlihat pada contoh dibawah ini.
 |
| Cara Membuat Tombol Follow di Atas Kolom Blog |
 |
| Contoh membuat atau menambahkan tombol follow blog di atas kolom komentar (3 sistem komentar) |
Menambahkan Tombol Follow Pada Menu Navigasi
[code type="HTML"]<nav class='naviy' id='nav'><ul class='sf-menu' id='menunav'>
<li><a href='add_url'>About</a></li>
<li><a href='add_url'>Contact</a></li>
//contoh menambahkan tombol follow blogger dengan link follow di menu navigasi
<li><a href='https://www.blogger.com/follow.g?blogID=6093713042691745392'>Join This Site</a></li>
//end
</ul>
</nav>[/code]
Membuat Tombol Follow di Sidebar
- Login ke Blogger > Tata Letak > Add Widget HTML
- Tambahkan kode berikut ini kemudian save
Ganti id blog dan warna tombol sesuai dengan yang di inginkan.
Menambahkan Tombol Follow di Dalam Postingan
Untuk menambahkan tombol follow di dalam post (artikel) sebenarnya metode yang digunakan sama dengan metode membuat tombol follow di sidebar, yaitu dengan menambahkan element button pada link follow blog. Kamu bisa mencoba variasi tombol yang berbeda seperti contoh berikut ini.[code type="HTML"]<a href="https://www.blogger.com/follow.g?blogID=6093713042691745392" target="_blank"><button><b>Subscribe Me</b></button></a>[/code]
Nah, itulah beberapa cara membuat tombol follow di blog (situs blogger) yang dapat di sesesuaikan dan di tempatkan di beberapa tata letak. Silahkan di garap atau cobalah ber experiment sendiri dengan link follow blogger. Metode ini juga dapat diterapkan pada situs blog yang sudah menghapus bundle css blogger, umumnya menghapus bundle css blogger akan menyebabkan beberapa widget blogger tidak berfungsi termasuk widget followers dan tentu saja ini satu-satunya cara terbaik untuk membuat atau menggantikan tombol follow blogger yang rusak.
Kelebihan:
- Mengganti widget followers (join this site) dengan tombol follow, tidak membebani loading situs web sama sekali.
- Tombol follow dapat diletakkan di banyak tempat yaitu, di atas kolom komentar, sidebar, menu navigasi, di dalam post blogger dan lain-lain.
- Menghindari blocked rendering paruh atas situs
- Dan dapat di variasikan dengan banyak style css button.
