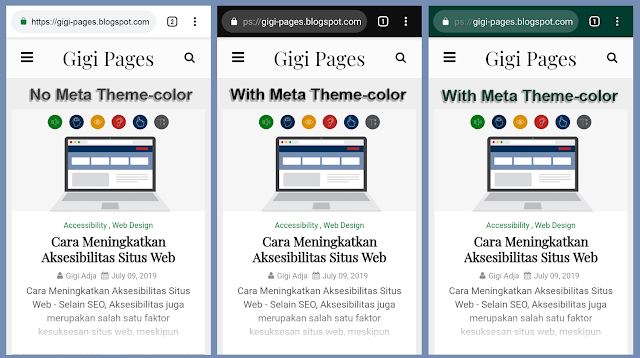
Mungkin kamu juga telah memperhatikan hal ini ketika membuka situs-situs raksasa seperti facebook, youtube dan lain-nya ketika di akses melaui browser chrome secara otomatis akan merubah warna address bar sesuai dengan warna template mereka. Penyesuaian itu tentu tidak terjadi begitu saja melainkan sebuah meta tag theme-color yang mengaturnya.
Praktek Terbaik:
- Sebelum menambahkan meta tag theme-color kedalam html template, cari tahu terlebih dahulu kode warna template situs web anda, sebagai contoh jika header situs berwarna hijau (#003c30) maka tambahkan juga kode warna tersebut kedalam meta theme-color agar warna theme address bar browser dapat mengikuti warna template situs, atau
- Kombinasikan warna yang sesuai agar tampilan situs di mobile browser terlihat mengagumkan, contoh; template situs gigi pages di dominasi dengan warna putih di bagian header, maka untuk mendapatkan kombinasi warna yang tidak canggung saya menambahkan warna hitam (#0e0e0e) ke meta theme-color.

Cara Memasang Meta Theme Color
Tambahkan meta tag theme color berikut ini kedalam html template situs web anda tepat berada diatara tag pembuka <head> dan penutup </head>.[code type="HTML"]<meta content='#color-code' name='theme-color'/>[/code]
[code type="Contoh"]<meta content='#d32f2f' name='theme-color'/>[/code]
Perhatikan kode "#d32f2f " dan ganti kode warna tersebut sesuai dengan kode warna yang anda inginkan atau gunakan kode template situs web agar theme address bar menyatu dengan warna theme situs web.
Info: Meta theme color tersebut support pada browser Google Chrome, Firefox & Opera "perangkat android", silahkan lihat hasilnya dengan membuka situs melalui browser di smartphone anda.
Catatan: Jika kamu ingin menerapkan <meta> theme-color yang support di banyak jenis perangkat dan browser silahkan gunakan meta theme color di bawah ini:
[code type="Meta Theme Color"]<!-- Support Google Chrome, Firefox & Opera -->
<meta content='#d32f2f' name='theme-color'/>
<!-- Support Windows Phone & Safari iOS -->
<meta content='#d32f2f' name='msapplication-navbutton-color'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>
<meta content='#d32f2f' name='apple-mobile-web-app-status-bar-style'/>[/code]
Meta tag theme color diatas support untuk penyesuaian warna theme pada browser Google Chrome, Firefox & Opera pada perangkat Android, browser Windows Phone dan Safari iOS. Untuk mendukung kinerja meta tag sebaiknya gunakan kode warna "color hexadecimal".
Demikian penjelasan tentang meta theme color serta panduan cara penerapan meta tag theme color untuk mengatur atau menyesuaikan warna address bar browser dengan warna theme situs web. Semoga bermanfaat dan sampai jumpa kembali, jangan lupa follow dan subscribe ya.
