Membuat Thumbnail Image Khusus URL HomePage
Membuat Thumbnail Image Khusus URL HomePage - Home Page atau halaman beranda website harusnya memiliki thumbnail image sendiri seperti logo website yang sudah di desain khusus untuk menggambarkan keorganisasian website itu sendiri, saya memperhatikan banyak situs-situs blog personal yang tidak memperhatikan ini, jadi ketika pengguna membagikan url homepage situs web mereka ke sosial media, gambar thumbnail yang muncul berasal dari halaman post sehingga seringkali gambar thumbnail tersebut tidak sesuai dengan judul dan deskripsi situs.
Maka dari itu sekarang saya akan menjelaskan dan membagikan cara membuat thumbnail image khusus URL HomePage dengan menggunakan sedikit tag meta, mari kita simak dengan seksama.
<meta content='url_image_here/logo.png' property='og:image'/>
</b:if>[/code]
Secara lengkap meta tags yang mengatur thumbnail image, baik hompage maupun postpage adalah sebagai berikut;
[code type="HTML"]<b:if cond='data:blog.pageType == "index"'>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB_6fSVonxOE5iAJZ2iG1caH0kx5E3djvtVyCTCJI7gEzhKR54ydKSdm-cYGUMMGCBYYVNkGXFVq9sUsFb7nTPA_osIl8zgHpVFpC4_KHtS5us4aUef35ma28fBdFvtZRwu5WV4HtjNKk/' property='og:image'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageUrl' itemprop='image'/>
<b:elseif cond='data:blog.postImageThumbnailUrl'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' itemprop='image'/>
</b:if>[/code]
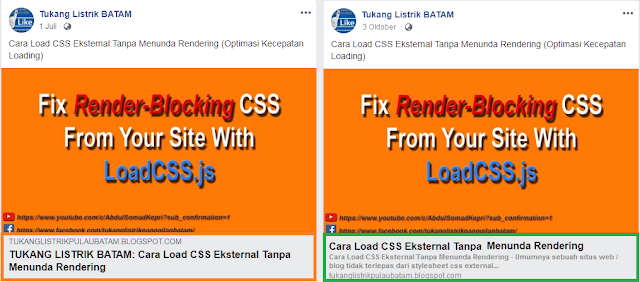
Cara ini bisa juga digunakan untuk memperbaiki logo website yang tidak muncul di sosial media. Sekarang cobalah sendiri, jika anda ingin melihat apakah tutorial ini benar-benar bekerja dengan baik, silahkan share url situs blog Gigi Pages ke sosial media anda.
 |
| Cara Membuat Thumbnail Image Khusus URL HomePage |
- Siapkan gambar atau logo situs kemudian upload ke host masing-masing, kemudian copy url gambar atau logo yang akan dijadikan thumbnail image url homepage
- Khusus untuk pengguna blogger silahkan gunakan url gambar logo header masing-masing.
- Jika situs tidak menggunakan logo header, silahkan upload gambar melalui posts editor atau page editor,
- Setelah gambar berhasil di upload, klik HTML Mode pada post editor untuk melihat url gambar (logo), agar lebih mudah silahkan Open image in new tab untuk melihat url gambar kemudian Copy URL
- Setelah URL gambar di dapatkan (di copy), boleh menghapus gambar logo yang ada di post editor, kemudian
- Masuk ke HTML Template dan tambahkan kode atau tag meta berikut ini tepat sebelum atau di atas kode </head>.
<meta content='url_image_here/logo.png' property='og:image'/>
</b:if>[/code]
Secara lengkap meta tags yang mengatur thumbnail image, baik hompage maupun postpage adalah sebagai berikut;
[code type="HTML"]<b:if cond='data:blog.pageType == "index"'>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB_6fSVonxOE5iAJZ2iG1caH0kx5E3djvtVyCTCJI7gEzhKR54ydKSdm-cYGUMMGCBYYVNkGXFVq9sUsFb7nTPA_osIl8zgHpVFpC4_KHtS5us4aUef35ma28fBdFvtZRwu5WV4HtjNKk/' property='og:image'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageUrl' itemprop='image'/>
<b:elseif cond='data:blog.postImageThumbnailUrl'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' itemprop='image'/>
</b:if>[/code]
Cara ini bisa juga digunakan untuk memperbaiki logo website yang tidak muncul di sosial media. Sekarang cobalah sendiri, jika anda ingin melihat apakah tutorial ini benar-benar bekerja dengan baik, silahkan share url situs blog Gigi Pages ke sosial media anda.