Cara Membuat Tombol Follow Blog
Cara Membuat Tombol Follow Blog - Tombol follow merupakan salah satu widget penting untuk di pasang pada situs blog, tombol follow blogger sering disebut juga sebagai tombol join us (join this site) berfungsi sebagai navigasi yang memudahkan pengunjung untuk mengikuti situs yang mereka sukai. Pada tutorial ini saya akan membagikan cara membuat tombol follow blogger yang dapat ditempatkan di berbagai tata letak seperti di atas kolom komentar, sidebar, menu navigasi dan tombol follow di dalam postingan.
Metode yang saya gunakan untuk membuat tombol follow adalah dengan memanfaatkan link follow yang ada pada widget followers (join this site), dengan demikian maka tombol follow yang dihasilkan akan lebih ramah dan mudah di aplikasikan. Langsung saja ke tutorial membuat tombol follow blogger dan yang pertama harus dilakukan adalah menyiapkan link follow + id situs blog, lihat contoh dibawah ini;
[code type="URL"]https://www.blogger.com/follow.g?blogID=6093713042691745392[/code]
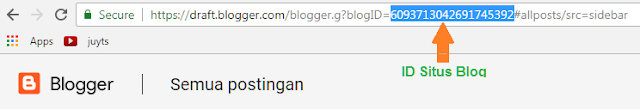
Nomor id yang ditandai dengan huruf tebal adalah nomor id situs blog saya, silahkan ganti dengan "id" situs blog masing-masing, untuk mendapatkan atau melihat "id" situs blog silahkan login ke blogger, pilih salah satu situs jika kamu memiliki banyak situs blog kemudian lihat pada addres bar id situs blog anda.
Setelah link follow situs disiapkan selanjutnya adalah memasang link follow tersebut ke tata letak atau tempat yang diinginkan dan menampilkan nya sebagai tombol follow (join us).
Ganti text "Join Us" dengan Follow First atau Subscribe sesuai dengan selera masing-masing dan ganti juga nomor id "6093713042691745392" dengan id situs blog kamu sendiri. Save template dan lihat hasilnya, tombol follow akan muncul di atas kolom komentar seperti terlihat pada contoh dibawah ini.
Catatan: Kode <h4 id='comment-post-message'><data:postCommentMsg/></h4> adalah kode "comment message" single comment box dan merupakan kode default kolom komentar bawaan blogger. Jika sebelumnya pada template situs blog kamu sudah dimodifikasi atau menggunakan 3 comment system (blogger-facebook-disqus) silahkan lihat pada contoh gambar berikut;
<ul class='sf-menu' id='menunav'>
<li><a href='add_url'>About</a></li>
<li><a href='add_url'>Contact</a></li>
//contoh menambahkan tombol follow blogger dengan link follow di menu navigasi
<li><a href='https://www.blogger.com/follow.g?blogID=6093713042691745392'>Join This Site</a></li>
//end
</ul>
</nav>[/code]
Ganti id blog dan warna tombol sesuai dengan yang di inginkan.
[code type="HTML"]<a href="https://www.blogger.com/follow.g?blogID=6093713042691745392" target="_blank"><button><b>Subscribe Me</b></button></a>[/code]
Nah, itulah beberapa cara membuat tombol follow di blog (situs blogger) yang dapat di sesesuaikan dan di tempatkan di beberapa tata letak. Silahkan di garap atau cobalah ber experiment sendiri dengan link follow blogger. Metode ini juga dapat diterapkan pada situs blog yang sudah menghapus bundle css blogger, umumnya menghapus bundle css blogger akan menyebabkan beberapa widget blogger tidak berfungsi termasuk widget followers dan tentu saja ini satu-satunya cara terbaik untuk membuat atau menggantikan tombol follow blogger yang rusak.
Kelebihan:
 |
| Cara Membuat Tombol Follow Blog |
[code type="URL"]https://www.blogger.com/follow.g?blogID=6093713042691745392[/code]
Nomor id yang ditandai dengan huruf tebal adalah nomor id situs blog saya, silahkan ganti dengan "id" situs blog masing-masing, untuk mendapatkan atau melihat "id" situs blog silahkan login ke blogger, pilih salah satu situs jika kamu memiliki banyak situs blog kemudian lihat pada addres bar id situs blog anda.
 |
| ID Situs Blog |
Memasang Tombol Follow di Atas Kolom Komentar
- Login ke blogger > Template > Edit HTML
- Cari kode penutup css yaitu ]]></b:skin>
- Tambahkah kode css berikut ini tepat di atas kode ]]></b:skin>
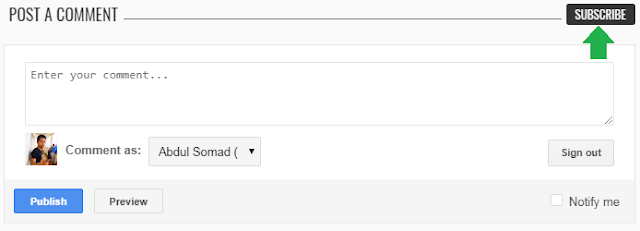
Ganti text "Join Us" dengan Follow First atau Subscribe sesuai dengan selera masing-masing dan ganti juga nomor id "6093713042691745392" dengan id situs blog kamu sendiri. Save template dan lihat hasilnya, tombol follow akan muncul di atas kolom komentar seperti terlihat pada contoh dibawah ini.
 |
| Cara Membuat Tombol Follow di Atas Kolom Blog |
 |
| Contoh membuat atau menambahkan tombol follow blog di atas kolom komentar (3 sistem komentar) |
Menambahkan Tombol Follow Pada Menu Navigasi
[code type="HTML"]<nav class='naviy' id='nav'><ul class='sf-menu' id='menunav'>
<li><a href='add_url'>About</a></li>
<li><a href='add_url'>Contact</a></li>
//contoh menambahkan tombol follow blogger dengan link follow di menu navigasi
<li><a href='https://www.blogger.com/follow.g?blogID=6093713042691745392'>Join This Site</a></li>
//end
</ul>
</nav>[/code]
Membuat Tombol Follow di Sidebar
- Login ke Blogger > Tata Letak > Add Widget HTML
- Tambahkan kode berikut ini kemudian save
Ganti id blog dan warna tombol sesuai dengan yang di inginkan.
Menambahkan Tombol Follow di Dalam Postingan
Untuk menambahkan tombol follow di dalam post (artikel) sebenarnya metode yang digunakan sama dengan metode membuat tombol follow di sidebar, yaitu dengan menambahkan element button pada link follow blog. Kamu bisa mencoba variasi tombol yang berbeda seperti contoh berikut ini.[code type="HTML"]<a href="https://www.blogger.com/follow.g?blogID=6093713042691745392" target="_blank"><button><b>Subscribe Me</b></button></a>[/code]
Nah, itulah beberapa cara membuat tombol follow di blog (situs blogger) yang dapat di sesesuaikan dan di tempatkan di beberapa tata letak. Silahkan di garap atau cobalah ber experiment sendiri dengan link follow blogger. Metode ini juga dapat diterapkan pada situs blog yang sudah menghapus bundle css blogger, umumnya menghapus bundle css blogger akan menyebabkan beberapa widget blogger tidak berfungsi termasuk widget followers dan tentu saja ini satu-satunya cara terbaik untuk membuat atau menggantikan tombol follow blogger yang rusak.
Kelebihan:
- Mengganti widget followers (join this site) dengan tombol follow, tidak membebani loading situs web sama sekali.
- Tombol follow dapat diletakkan di banyak tempat yaitu, di atas kolom komentar, sidebar, menu navigasi, di dalam post blogger dan lain-lain.
- Menghindari blocked rendering paruh atas situs
- Dan dapat di variasikan dengan banyak style css button.