Ketika ingin menggunakan komentar disqus kamu hanya perlu mengaktifkan switch disqus comment dan jika ingin kembali ke komentar blogger kamu hanya perlu menonaktifkan switch disqus comment nya saja (two comment system disqus & blogger).
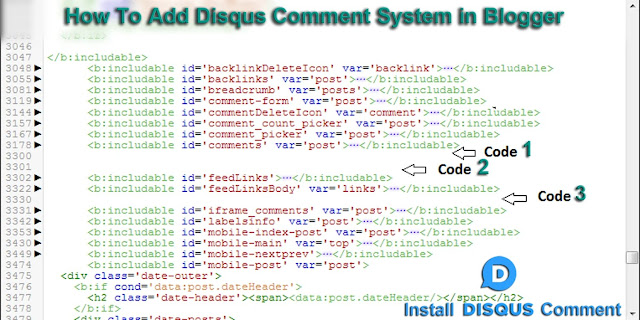
Sebelum ke tutorial memasang komentar disqus di template blogger saya ingin memberikan satu penjelasan lagi mengenai lokasi penempatan kode "script komentar disqus" agar tutorial ini dapat diterapkan juga oleh blogger pemula. Script komentar disqus yang akan kita install di template blogger sepenuhnya di tempatkan pada tumpukan widget post blogger, lebih spesifik lagi di kumpulan kode comment form. untuk lebih jelasnya lihat contoh gambar di bawah ini;

Ingat jangan membuka /mengklik tanda panah pada masing-masing folder kode seperti yang terlihat pada bagian kiri gambar agar proses pemasangan komentar disqus menjadi lebih mudah, Ciutkan kode dengan meng-klik tag pembuka <b:includable id='...' var='post'> jika sebelumnya folder kode html sudah terbuka. Sekarang kita masuk ke tahap pertama penginstalan kode atau script disqus comment, copy 2 kode berikut ini.
#Code 1 dan 2 - Disqus Comment
[code type="HTML"]<b:includable id='discusshortname' var='post'>
<div id='disqus-shortname' style='display: none'>somadtukanglistrikbatam</div>
</b:includable>[/code]
[code type="HTML"]<b:includable id='disqus-comment' var='post'>
<div class='disqus-comment comment-box' id='disqus_cm'>
<div id='disqus-blogger-comment-block'/>
</div>
<script type='text/javascript'>
var disqus_shortname = document.getElementById('disqus-shortname').innerHTML;
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
var disqus_url = disqus_blogger_current_url;
(function () {
"use strict";
var get_comment_block = function () {
var block = document.getElementById('disqus-blogger-comment-block');
return block;
};
var comment_block = get_comment_block();
if (!!comment_block) {
var disqus_div = document.createElement('div');
disqus_div.id = 'disqus_thread';
comment_block.innerHTML = '';
comment_block.appendChild(disqus_div);
comment_block.style.display = 'block';
var dsq = document.createElement('script');
dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/blogger_item.js';
(document.getElementsByTagName('head')[0] || document.body).appendChild(dsq);
}
})();
</script>
</b:includable>[/code]
Tempatkan kode 1 dan 2 (kode html disqus-shortname dan script disqus comment) secara berurutan tepat berada di bawah kode brikut ini;
[code type="HTML"]<b:includable id='comments' var='post'>...</b:includable>[/code]
Lihat id atau disqus shortname somadtukanglistrikbatam, setelah menyelesaikan proses penginstallan komentar disqus silahkan ganti shortname disqus saya dengan shortname disqus kamu sendiri, untuk sementara biarkan saja dulu supaya nanti bisa melihat hasilnya.
#Code 3 Disqus Comment
[code type="HTML"]<b:includable id='fn_comment_picker' var='post'>
<div class='comments'>
<b:if cond='data:post.allowComments'>
<b:include data='post' name='discusshortname'/>
<b:if cond='data:top.commentLabel != "disqus"'>
<b:include data='post' name='comment_picker'/>
</b:if>
<b:if cond='data:top.commentLabel == "disqus"'>
<b:include data='post' name='disqus-comment'/>
</b:if>
</b:if>
</div>
</b:includable>[/code]
Tempatkan kode tersebut (code-3) tepat berada di atas kode;
[code type="HTML"]<b:includable id='iframe_comments' var='post'>....</b:includable>[/code]
Save template untuk mengakhiri proses penginstallan komentar disqus di template blogger, pada tahapan itu komentar disqus sudah selesai di install namun posisinya masih stanby (belum berfungsi) jadi untuk menampilkan widget komentar disqus masih ada 2 langkah lagi yang harus dilakukan untuk menyetting switch disqus comment (untuk menampilkan form komentar disqus).
Cari atau temukan switch default komentar blogger yang di gunakan untuk menampilkan form komentar di halaman post dan static page blogger, seperti yang terlihat di bawah ini;
[code type="HTML"]<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comment_picker'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comment_picker'/>
</b:if>[/code]
Kemudian ganti comment_picker dengan fn_comment_picker dan save template blog anda, Oh ya, pada tag conditional static_page adalah form komentar untuk halaman statis seperti halaman T.O.S dan sebagainya, jika kamu tetap ingin menggunakan kmentar blogger pada halaman static kamu tidak perlu menggantinya, cukup ganti comment_picker yang berada di dalam tag conditional "item" (halaman postingan).
Langkah trakhir pergi ke Tata Letak Blogger kemudian pada Widget Post / Blog klik edit, centang pada bagian "tampilkan komentar" dan ganti tulisan "komentar" menjadi "disqus" selesai, lihat contoh gambar di bawah ini;
 |
| Cara menampilkan komentar disqus |
Tambahan: Sebenarnya semua kode dan script komentar disqus seperti diatas "code 1,2 dan 3 bisa diurutkan kemudian di pasang secara bersamaan kedalam tumpukan widget comment form dan akan terformat (disusun secara otomatis) oleh platform blogger, tapi ketika menyimpan-nya kamu perlu menekan tombol seve 2 hingga 3 kali untuk memastikan kode atau script disqus comments benar-benar terseimpan, lalu kamu harus merefresh halaman untuk melihat apakan kode html dan script komentar disqus sudah terinstall atau tidak.
Saya fikir setiap desainer template harus menerapkan teknik memasang form komentar disqus seperti yang saya lakukan agar pengguna template akan lebih mudah menentukan pilihan form komentar yang mereka sukai, terlebih sekarang ini tombol balas pada form komentar blogger tidak berfungsi ketika pengguna menghapus bundle css widget blogger, jadi plugin komentar disqus ono benar-benar menjadi solusi untuk menggantikan komentar blogger.
Selain itu teknik memasang form komentar disqus di template blogger pada tutorial ini juga valid html5 dan masih bisa dikembangkan lagi misalnya menampilkan form komentar blogger dan disqus secara bersamaan dengan sistem Tab atau bisa juga dikembangkan menjadi 3 Tab Comment Sistem sekaligus (facebook, disqus dan blogger), itu akan membuat template anda lebih bernilai jika dibandingkan dengan template yang hanya dilengkapi satu sistem komentar saja.
Demikian tutorial "Cara Memasang Komentar Disqus Di Blogger (Two Comment Systems)" semoga bermanfaat dan menambah ilmu bagi kita semua khususnya blogger indonesia, untuk melihat demonya silahkan kunjungi themecreat.blogspot.com dan tinggalkan komentar, jangan lupa subscibe blog ini untuk mendapatkan notifikasi setiap post terbaru saya.
