Namun beberapa kasus beberapa jenis kotak script (pre code) umumnya menggunakan JavaScript library dan css pihak ketiga (CDN, Highlight.js, Prism.js. maupun Google Prettify) yang dapat menambah sedikit beban pemuatan laman situs.
Dan menggunakan kotak script dengan pre code syntax highlighting harus extra hati-hati agar kode html dan js yang di sematkan dapat ditampilkan dengan sempurna, biasanya diwajibkan untuk memparse kode "html dan js" sebelum disematkan dengan pre code (code snippets).

Membuat Kotak Script dengan Blockquote
- Login ke blogger > Template > Edit HTML
- Cari dan temukan style dasar "css blockquote" template anda kemudian ganti dengan css dibawah ini;
blockquote:before,blockquote:after{content:'';content:none;}
blockquote{margin:1.5em 0;padding:5px;background-color:#353535;border:1px solid #DADADA;padding-left:1em;font-family:"Monospace",Courier,Courier New;color:inherit;color:#fff;font-size:12px;display:block;}[/code]
Jika sebelumnya template blogger anda tidak memiliki style "blockquote" silahkan tambahkan css tersebut tepat diatas kode ]]></b:skin> kemudian save template.
Cara Penggunaan:
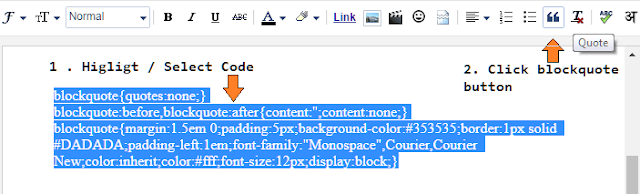
Highligt atau select code (javascript, htm atau kode css) kemudian klik tombol blockquote pada bar atas post editor blogger, lihat contoh gambar dibawah ini;
 |
| Cara menggunakan blockquote blogger |
Demo Script Box
Demikian saja tutorial cara membuat / merubah fungsi blockquote menjadi kotak script, harap diperhatikan jika laman situs menggunakan iklan tengan artikel, posisikan blockquote diatas atau paruh atas konten dan dibawah atau paruh bawah konten agar tidak berbenturan dengan script iklan.