Google Sites: Cara Membuat Konten Atau Artikel
Google Sites: Cara Membuat Konten Atau Artikel - Konten atau post atau artikel merupakan bagian inti dari sebuah situs web, kualitas situs web / website biasa nya di ukur dari konten atau artikel yang di publikasikan "tergantung kategori situs", selain itu tingkat ke-akuratan informasi yang dibagikan juga mempengaruhi kualitas situs web.
Melanjutkan pembahasan cara buat website gratis di google sites sekarang kita telah sampai ke tahap membuat konten atau post untuk website yang telah kita buat di google sites.
Sekedar mengingatkan untuk mengikuti tutorial ini pastikan anda telah membuat menu navigasi situs pada website google sites baru anda karena metode / cara membuat konten website google sites akan berkaitan dengan menu navigasi.
Untuk mempersingkat waktu sebaiknya langsung saja kita simak panduan lengkap membuat konten atau post atau artikel untuk website yang di buat dari platform google sites.
 Selanjutnya isi kolom teks yang tersedia pada mode teks normal dengan judul dan paragraf artikel yang kamu ingin kan, Untuk menandai teks judul, drag/select teks judul dan tandai sebagai judul, lihat contoh gambar di bawah ini.
Selanjutnya isi kolom teks yang tersedia pada mode teks normal dengan judul dan paragraf artikel yang kamu ingin kan, Untuk menandai teks judul, drag/select teks judul dan tandai sebagai judul, lihat contoh gambar di bawah ini.
Setelah teks selesai di ketik kamu juga dapat menambahkan properti seperti gambar melalui tab "sisipkan" lihat fitur tambahkan gambar yang berwarna merah melalui google drive dan fitur upload gambar yang berwarna hijau seperti terlihat di sudut kanan atas pada gambar diatas.
Untuk menambahkan kalender dan peta/map lakukan hal yang serupa seperti pada langkah cara menambahkan video ke artikel website google sites.
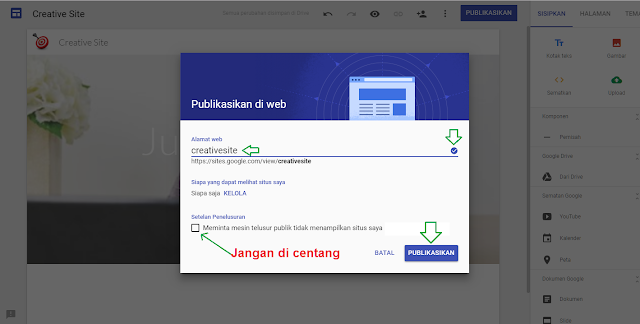
Setelah file sharing google slide dan google doc di setting ke publik "siapa saja dapat melihat" sepeti diatas maka kedua nya siap untuk disematkan.
Nah, jika sudah selesai membuat konten/post atau artikel di halaman beranda situs web google sites anda, silahkan buat juga konten pada laman atau menu yang lainnya. Demikian penjelasan tentang Cara membuat post atau artikel situs web di google sites.
Selamat berkreasi dan sampai jumpa kemabali. Jangan lupa follow dan share artikel "Cara membuat post atau artikel situs web di google sites" jika menurut anda ini bermanfaat dan menambah pengetauhan.
Melanjutkan pembahasan cara buat website gratis di google sites sekarang kita telah sampai ke tahap membuat konten atau post untuk website yang telah kita buat di google sites.
Sekedar mengingatkan untuk mengikuti tutorial ini pastikan anda telah membuat menu navigasi situs pada website google sites baru anda karena metode / cara membuat konten website google sites akan berkaitan dengan menu navigasi.
Untuk mempersingkat waktu sebaiknya langsung saja kita simak panduan lengkap membuat konten atau post atau artikel untuk website yang di buat dari platform google sites.
Membuat Artikel di Website Google Sites
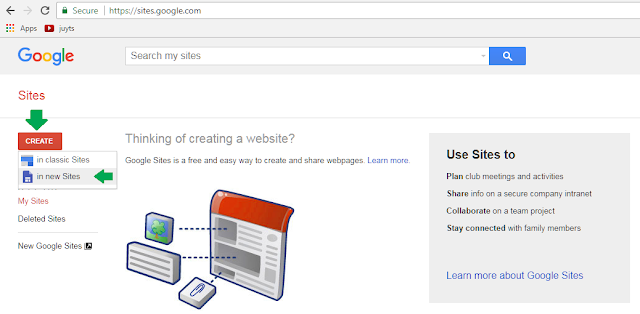
- Buka dashboard situs google sites, cara nya login ke google drive dan double klik situs tersimpan seperti yang di jelaskan pada artikel menu navigasi.
- Pilih (Klik) salah satu laman / menu website yang akan di isi post atau artikel misal; Laman beranda atau pada laman about us.
- Double click pada body atau lembar kosong situs maka akan muncul bulatan yang berisi pilihan fitur untuk menambahkan text, file, atau gambar.

 |
| Google Sites: Cara Membuat Konten Atau Artikel |
Menambahkan (Embed) Video Youtube
- Klik satu kali di halaman/lembar kosong yang tersedia dibawah lembar teks
- Kemudian pilih Youtube untuk menyematkan/ menambahkan video
- Akan muncul tab pilihan yaitu "Penelusuran video" dan tab "Telah diupload", penelusuran video untuk mencari video di laman youtube sedangkan tab "telah diupload" untuk menyematkan video anda sendiri yang telah diupload ke youtube sebelumnya.
- Sesuaikan lebar video yang ditampilkan dengan cara menggeser kedalam garis pada sisi video.
Untuk menambahkan kalender dan peta/map lakukan hal yang serupa seperti pada langkah cara menambahkan video ke artikel website google sites.
Menambahkan Slide Image dan document
Pada langkah ini kamu harus menyiapkan terlebih dahulu slide image melalui google slide, dan membuat document melaui google doc. Setelah slide ataupun document selesai dibuat harap setting file sharing menjadi publik (Siapa saja dapat melihat) seperti contoh berikut.Setelah file sharing google slide dan google doc di setting ke publik "siapa saja dapat melihat" sepeti diatas maka kedua nya siap untuk disematkan.
- Kembali ke dashboard google sites
- Select atau klik laman kosong kemudian klik fitur add slide atau document pada menu samping kanan dashboard google sites.
- Select file untuk melanjutkan proses add / menambahkan slide image atau document google doc ke website google sites.
Nah, jika sudah selesai membuat konten/post atau artikel di halaman beranda situs web google sites anda, silahkan buat juga konten pada laman atau menu yang lainnya. Demikian penjelasan tentang Cara membuat post atau artikel situs web di google sites.
Selamat berkreasi dan sampai jumpa kemabali. Jangan lupa follow dan share artikel "Cara membuat post atau artikel situs web di google sites" jika menurut anda ini bermanfaat dan menambah pengetauhan.