
[code type="CSS Table Responsive"]table th{color:#1e1e1e}table caption{color:#1e1e1e;font-size:17px;font-weight:700;text-transform:uppercase}table.data,main table{width:100%;background-color:#fff}table.number_list th:first-child{width:26px;text-align:center}table.data th,main table th{background-color:#007b37;color:#fff}table.data th[scope=col],main table th[scope=col]{border-bottom:grey 1px solid}table.data th[scope=row],main table th[scope=row]{border-right:grey 1px solid}table.data,table.data th,table.data td,main table,main table th,main table td{border-collapse:collapse;border:1px solid #ccc;vertical-align:top}table.data td,table.data th,main table td,main table th{padding:4px}table.data th,main table th{font-weight:700}table.data td,main table td{background-color:#fff!important}[/code]
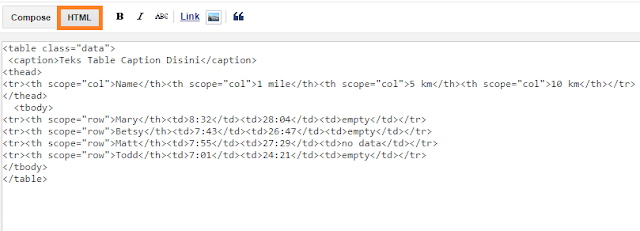
Kemudian, untuk membuat table di halaman posts, silahkan gunakan kode html table data berikut ini melalui mode pengeditan HTML bukan

HTML Table (2 Column)
[code type="HTML"]<table class="data"><caption>Teks Table Caption Disini</caption>
<thead>
<tr><th scope="col">Column 1</th><th scope="col">Column 2</th></tr>
</thead>
<tbody>
<tr><th scope="row">Teks</th><td>Data</td></tr>
<tr><th scope="row">Teks</th><td>Data</td></tr>
<tr><th scope="row">Teks</th><td>Data</td></tr>
<tr><th scope="row">Teks</th><td>Data</td></tr>
</tbody>
</table>[/code]
Jika kamu ingin membuat table data 4 column dan 5 row, gunakan kode html berikut ini dan ganti teks atau isi data sesuai dengan yang ingin input kedalam tabel.
HTML Table (3 Column)
[code type="HTML"]<table class="data"><caption>Teks Table Caption Disini</caption>
<thead>
<tr><th scope="col">Column 1</th><th scope="col">Column 2</th><th scope="col">Column 3</th></tr>
</thead>
<tbody>
<tr><th scope="row">Row 1</th><td>Data</td><td>Data</td></tr>
<tr><th scope="row">Row 2</th><td>Data</td><td>Data</td></tr>
<tr><th scope="row">Row 3</th><td>Data</td><td>Data</td></tr>
<tr><th scope="row">Row 4</th><td>Data</td><td>Data</td></tr>
<tr><th scope="row">Row 5</th><td>Data</td><td>Data</td></tr>
</tbody>
</table>[/code]
HTML Table (4 Column)
[code type="HTML"]<table class="data"><caption>Teks Table Caption Disini</caption>
<thead>
<tr><th scope="col">Column 1</th><th scope="col">Column 2</th><th scope="col">Column 3</th><th scope="col">Column 4</th></tr>
</thead>
<tbody>
<tr><th scope="row">Data 1</th><td>Data 2</td><td>Data 3</td><td>Data 4</td></tr>
<tr><th scope="row">Data 2</th><td>Data 2</td><td>Data 3</td><td>Data 4</td></tr>
<tr><th scope="row">Data 3</th><td>Data 2</td><td>Data 3</td><td>Data 4</td></tr>
</tbody>
</table>[/code]
Kamu mungkin ingin melihat demo table responsive ini, sebelum menerapkannya ke situs web, silahkan uji demo table data responsive berikut di berbagai ukuran layar (deice)
| Kolom 1 | Kolom 2 | Kolom 3 | Kolom 4 |
|---|---|---|---|
| Baris 1 | Data 1 | Data 2 | Data 3 |
| Baris 2 | Data 1 | Data 2 | Data 3 |
| Baris 3 | Data 1 | Data 2 | Data 3 |
HTML Table Dengan Daftar/List
Kusus untuk membuat table dengan list atau daftar (number list), gunakan kode html table berikut ini, sedangkan kode css table responsive yang digunakan masih sama.[code type="HTML"]<table class="data number_list">
<caption>Teks Caption Disini</caption>
<thead>
<tr><th scope="col">No</th><th scope="col">Month</th><th scope="col">Production</th><th scope="col">Reject</th><th scope="col">Other</th></tr>
</thead>
<tbody>
<tr><th scope="row">1</th><td>January</td><td>97%</td><td>2%</td><td>input</td></tr>
<tr><th scope="row">2</th><td>February</td><td>73%</td><td>0,5%</td><td>input</td></tr>
<tr><th scope="row">3</th><td>March</td><td>100%</td><td>5%</td><td>input</td></tr>
<tr><th scope="row">4</th><td>April</td><td>89%</td><td>1%</td><td>input</td></tr>
<tr><th scope="row">5</th><td>May</td><td>65%</td><td>0%</td><td>no data</td></tr>
</tbody>
</table>[/code]
Demo table resposnsive dengan dafar atau list (number list)
| No | Month | Production | Reject | Other |
|---|---|---|---|---|
| 1 | January | 97% | 2% | input |
| 2 | February | 73% | 0,5% | input |
| 3 | March | 100% | 5% | input |
| 4 | April | 89% | 1% | input |
| 5 | May | 65% | 0% | no data |
Spesifikasi Table
- Desain responsive dan support di banyak jenis browser (IE, Firefox, Chrome, Safari, Opera)
- Ringan (tidak mempengaruhi kecepatan loading situs web)
- Font tabel mengikuti setelan font pada halaman web
- Mudah di pasang di situs web apa saja (blogger, wordpress dll)
- Gratis selamanya
